
Функция для тонкой настройки приватности темы. Модер, или любая иная группа, имеющая доступ к модерированию, имеет преимущество при создании темы настраивать то, какие группы сумеют отвечать на неё. Хорошее решение, ежели у вас на сайте стоит правило запрета писать пользователям в теме «Общение». В общем отличный скриптдля юкоз!
Форум » Общий вид страниц форума.
Ищем тэг $BODY$ и перед ним вставляем:
Code
<script type="text/javascript">
var whtRes = [1,2,255,3,4], qqt = [1,0];
// где 1,2,255,3,4 — ID групп в таком же порядке, как и в лэйблах выбора групп
</script>
Форум » Форма добавления сообщения.
Ищем строку и сразу после оной ставим:
Code
<?if($PAGE_ID$='addthread' || $PAGE_ID$='postedit')?>
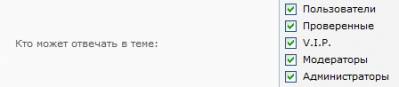
<tr><td class="gTableLeft">Кто может отвечать в теме:</td><td id="whtObj" class="gTableRight">
<input name="whtp" id="pn1" type="checkbox" value="1" checked=""> <label for="pn1">Пользователи</label><br>
<input name="whtp" id="pn2" type="checkbox" value="1" checked=""> <label for="pn2">Проверенные</label><br>
<input name="whtp" id="pn3" type="checkbox" value="1" checked=""> <label for="pn3">V.I.P.</label><br>
<input name="whtp" id="pn4" type="checkbox" value="1" checked=""> <label for="pn4">Модераторы</label><br>
<input name="whtp" id="pn5" type="checkbox" value="1" checked=""> <label for="pn5">Администраторы</label><br>
</td></tr>
<?endif?>
Здесь же в самом конце ставим:
Code
<?if($MODER_OPTIONS_FLAG$)?>
<script type="text/javascript">
$('input[name="whtp"]').change(function(){n = qqt[$(this).val()*1];$(this).val(n);});
if($('#message').val().indexOf('|||')!=-1){
nqi = $('#message').val().substr($('#message').val().indexOf('|||')+3).split('|');
$('#message').val($('#message').val().substr(0,$('#message').val().indexOf('|||')));
$('input[name="whtp"]').each(function(i){
if(nqi[i]*1==0){$(this).val('0').removeAttr('checked');};
});
};
<?if($PAGE_ID$='addthread' || $PAGE_ID$='postedit')?>
$('.postSubmit').click(function(){
$('#message').removeAttr('name').after('<input style="display:none;" id="msgInputNew" name="message"/>');
pn = $('#message').val()+'|||';
$('input[name="whtp"]').each(function(){
pn += $(this).val()+'|';
});
<?endif?>
$('#msgInputNew').val(pn);
$('form[name="addform"]').submit();
return false;
});
</script>
<?endif?>
<script type="text/javascript">if(whtA)$('#frM53').remove();</script>
Форум » Вид материалов.
Находим $MESSAGE$ и заменяем его на:
Code
<?if($GROUP_ID$==3 || $GROUP_ID$==4)?><span style="display:none;">$MESSAGE$</span><?if(strpos($MESSAGE$,'|||')!=-1)?><?substr($MESSAGE$,0,strpos($MESSAGE$,'|||'))?><?else?>$MESSAGE$<?endif?><?else?>$MESSAGE$<?endif?>[ /code]
И всё там же в конце ставим:
[code]<script type="text/javascript">
var whtMsg = $('.posttdMessage span').text(), whtArr = whtMsg.substr(whtMsg.indexOf('|||')+3).split('|');for(bcq=0;bcq<=whtArr.length-2;bcq++){if(whtArr[bcq]*1==0){if(whtRes[bcq]==$CUR_GROUP_ID$){whtA = 1;};};};
</script>