| Solid | Offline Дата: Пт, 01.07.2011, 12:00 | Сообщение # 1 |

Пользователь
Постов: 722 |
 |
| 
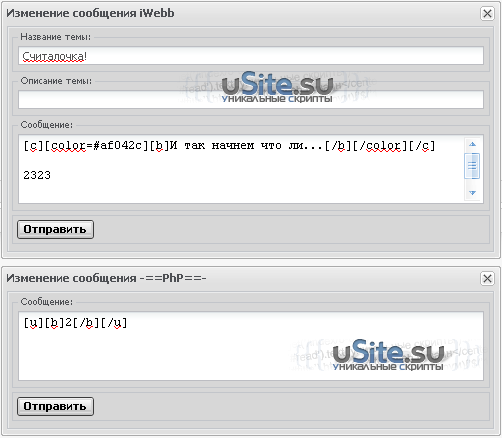
И так, начнем описание скрипта с того, что работает он очень даже хорошо, действий не много. После редактирования изменения вступают в силу моментально. Так же в скрипт введено быстрое редактирование названия и описания темы (Это если редактировать первое сообщение).
Дополнительных ссылок не нужно, скрипт сам изменяет ссылку стандартной кнопки. В общем всё достаточно легко, пользуйтесь на здоровье.
Установка:
1. Идём в «Управление дизайном» → Вид материалов форума → Находим там $MESSAGE$ и заменяем его на следу
Code <div id="mes_editt$ID$">$MESSAGE$</div>
1/2. Там же, но в самый конец кода, вставляем следующий скрипт:
Code <?if($EDIT_URL$)?>
<script type="text/javascript">
/*
@ author: uSite.su;
*/
$("#dbo$ID$").each(function(){ $(this).parent('a').prev().attr('href', 'javascript:editMes$ID$()'); });
function editMes$ID$(){
$.get('$EDIT_URL$', function (eMes){
var aText = $(".postTextFl", eMes).text(); $("#mess_Edit$ID$").text(aText);
var NameThe = $('input[name="name"]', eMes).val();
$("#frName").val(NameThe);
var OpisThe = $('input[name="description"]', eMes).val(); $("#frOpis").val(OpisThe);
NameThe ? $('#editNameOpis').show() : $('#editNameOpis').hide();
OpisThe ? _uWnd.getbyname('uSite_$ID$').checksize() : _uWnd.getbyname('uSite_$ID$').checksize();
});
new _uWnd('uSite_$ID$', 'Изменение сообщения $USERNAME$', 500, 250, {resize: 0,align: 0,shadow: 0,autosize: 1,maxh: 500,minh: 100}, '<div style="display:none;" id="editNameOpis"><fieldset style="padding-bottom:6px;"><legend><small>Название темы:</small></legend><input type="text" id="frName" style="width:100%" size="50" maxlength="60" /></fieldset><fieldset style="padding-bottom:6px;"><legend><small>Описание темы:</small></legend><input type="text" id="frOpis" style="width:100%" size="50" maxlength="60" /></fieldset></div><fieldset style="padding-bottom:6px;"><legend><small>Сообщение:</small></legend><textarea id="mess_Edit$ID$" style="height:70px;width:100%;"></textarea></fieldset><fieldset style="padding:4px; margin-top:4px;"><div style="float:right;"><img style="display:none; margin-top:1px !important;" id="edit_stat_img$ID$" src="/.s/img/wd/4/ajaxs.gif"></div><div style="text-align:left;"><table class="outBtn" onmousedown="this.className=\'downBtn\'" onmouseover="this.className=\'overBtn\'" onmouseout="this.className=\'outBtn\'" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td class="myBtnLeftA"><img src="/.s/img/1px.gif" border="0"></td><td class="myBtnCenterA"><div class="myBtnCont x-unselectable" unselectable="on" undefined="" onclick="txt_edit$ID$()"><a href="javascript://" onclick="return false;"><b>Отправить</b></a></div></td><td class="myBtnRightA"><img src="/.s/img/1px.gif" border="0" width="1"></td><td style="visibility: hidden;"></td></tr></tbody></table></div></fieldset>');
};
function txt_edit$ID$(){
$("#edit_stat_img$ID$").show();
$.get('$EDIT_URL$', function(datas){
var ssid = $('input[name="ssid"]', datas).val();
var forumid = $('input[name="fid"]', datas).val();
var temaid = $('input[name="tid"]', datas).val();
$.post('/forum/', {
p: $ID$, a: '10', jkd428: '1', jkd498: '1', frmt: '1', fid: forumid, tid: temaid, name: $('#frName').val(), description: $('#frOpis').val(),
message: $("#mess_Edit$ID$").val(),
ssid: ssid
}, function(iWe){
if($(iWe).find('#errText').html() == null){ $.get(location.href, function(ss){ var mes = $("#mes_editt$ID$", ss).html(); $("#mes_editt$ID$").html(mes) }); $("#edit_stat_img$ID$").attr({'src' : '/.s/img/icon/ok.png'}); new _uWnd.close('uSite_$ID$'); _uWnd.alert('<div style="padding-top:5px;">Сообщение изменено!</div>','Успешно!',{w:200, h:75,tm:5000})}
else if($(iWe).find('#errText').html() == 'Не указан текст сообщения'){$("#edit_stat_img$ID$").attr({'src' : '/.s/img/icon/er.png'}); _uWnd.alert('<div style="padding-top:5px;">Введите текст в поле!</div>','Произошла ошибка!',{w:200, h:75,tm:5000})}
else if($(iWe).find('#errText').html() == 'Название темы указано неправильно'){$("#edit_stat_img$ID$").attr({'src' : '/.s/img/icon/er.png'}); _uWnd.alert('<div style="padding-top:5px;">Тема указана неправильно!</div>','Произошла ошибка!',{w:200, h:75,tm:5000})}
});
});
};
</script>
<?endif?>
2. Идём в «Управление дизайном» → Форма добавления сообщений форума → Находим там $ERROR$ и заменяем его на следующее:
Code <div id="errText">$ERROR$</div> |
|
|
|